上一篇文章中给大家介绍了在iS-RPA设计器界面可视化组件类型中,《控制》系列组件中获取文本和设置文本组件的使用,但是在《控制》系列组件中还有一个很重要的组件,那就是获取元素位置组件,今天让我们一起来学习吧!
组件功能介绍
用于获取可拾取的控件基于桌面的相对位置坐标。
组件支持及适用场景
可依据不同分辨率大小的电脑,获取出控件基于桌面的相对位置坐标;
返回值包含四个坐标参数,可赋给变量,供后续流程调用各个参数;
支持设置获取指定位置的相对位置坐标
基本使用说明:
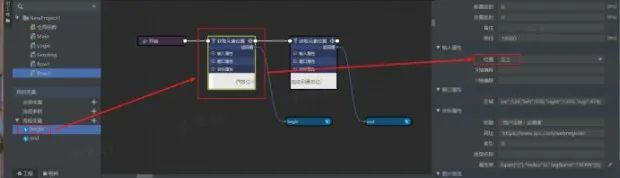
1、在画布中添加【获取元素位置】组件;
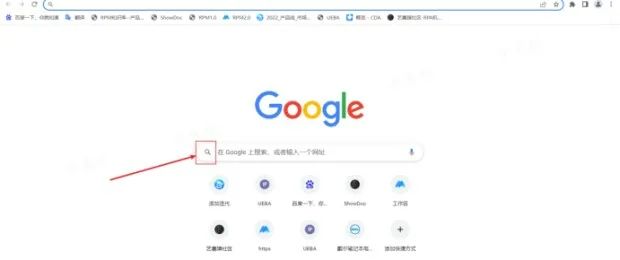
2、点击组件右上角的拾取按钮进行截取操作(如图拾取谷歌浏览器搜索框位置);


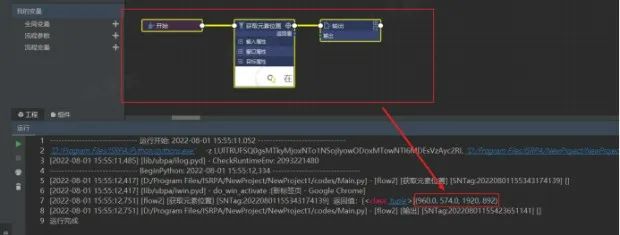
3、添加【输出组件】,输出返回值或将返回值赋给变量;
4、跳回设计器界面即完成元素位置操作。

注:1、组件“返回值”是一个元组,包含四个坐标参数,如上图为例(960.0,574.0,1920,892),各参数含义如下:
960.0:拾取元素上指定位置相对 X 轴偏移量;
574.0:拾取元素上指定位置相对 Y 轴偏移量;
1920:拾取元素的水平长度;
892:拾取元素的纵向高度。
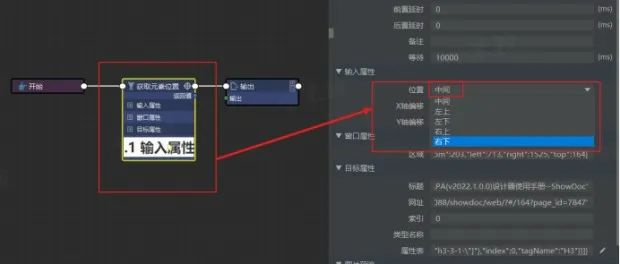
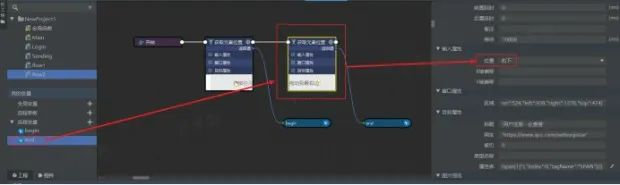
2、可通过自定义x轴、y轴偏移来获取目标位置的相对坐标。同样向右为正,向左为负,向下为正,向上为负:
3、设置控件上的指定位置,默认为中间,即选定控件的最中间位置、也可选择左上、左下、右上或右下。

进阶玩法
可结合【拖动】组件,完成拖动验证,并实现在分辨率不同的电脑下通用。
注:【拖动】组件
组件功能介绍
通过设置源坐标与目标坐标参数值,鼠标完成从源坐标位置点击拖动到目标坐标位置。
组件支持及适用场景
(1)支持在移动过程设置“停顿次数”、“移动快慢”、“移动方式”等;
(2)支持用变量传递坐标参数;
(3)适用场景:某些登录界面简单拖动验证,或滑动验证码场景下,用变量传递坐标参数进行滑块拖动验证。
【示例】
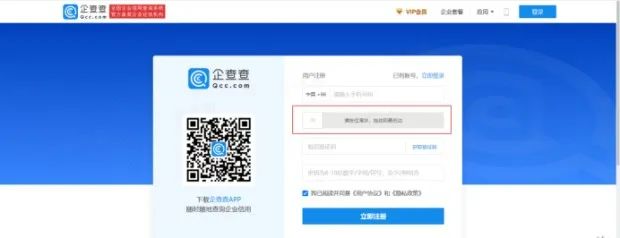
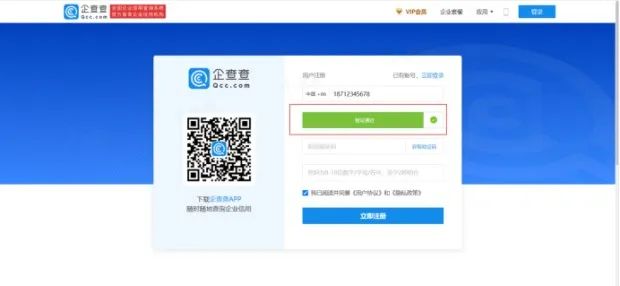
1、打开企查查用户注册页面,输入“手机号”后即需要进行手动拖动滑块到指定位置,才能完成后续信息填写进行用户注册。
企查查网址为:https://www.qcc.com/webregister(使用谷歌浏览器打开)

2、利用【获取元素位置】组件,分别获取滑块左上角以及右下角的坐标位置,再将其坐标位置信息赋给流程变量begin和end。


3、由于【获取文本组件】组件不会进行页面激活窗口,因此我们利用【拖动】组件来进行拾取窗口操作。这里以滑块验证码最上面的水平位置为拖动的轨迹源,坐标为begin流程变量获取的x,y坐标,目标坐标为end流程变量获取的x坐标和begin流程变量获取的y坐标,即【拖动】的“源坐标”和“目标坐标”分别为(begin[0],begin[1])和(end[0],begin[1])。

4、运行流程,则成功完成拖动。

好了,本期分享就先到这里了,关注我们,后期会为大家推出更多【艺赛旗RPA流程开发课堂】精彩内容,敬请期待吧!

 企业平台
企业平台 发现评估
发现评估 自动化
自动化 行业解决方案
行业解决方案 银行
银行 合作伙伴
合作伙伴 咨询服务
咨询服务 培训服务
培训服务 交流社区
交流社区 售后服务
售后服务 公司介绍
公司介绍 新闻列表
新闻列表 联系我们
联系我们 加入我们
加入我们
